Abundant data, scarce insights?—Orchestrait
Empowering employees to query enterprise data in natural language & get quick, actionable insights.
Product Owner
AI Architect
Offshore dev team
CTO
CEO
Discovery
Verken onze projectenportefeuille en zie de invloed van onze ontwerp- en merkbenaderingen in actie.
Verken onze projectenportefeuille en zie de invloed van onze ontwerp- en merkbenaderingen in actie.
Verken onze projectenportefeuille en zie de invloed van onze ontwerp- en merkbenaderingen in actie.
Verken onze projectenportefeuille en zie de invloed van onze ontwerp- en merkbenaderingen in actie.
Verken onze projectenportefeuille en zie de invloed van onze ontwerp- en merkbenaderingen in actie.
Verken onze projectenportefeuille en zie de invloed van onze ontwerp- en merkbenaderingen in actie.
What we found…
We began with an in-depth exploration of the challenges faced by our target clients—large enterprises in sectors like mining & resources, financial services & public services.
Abundance of data—but scarce insights.
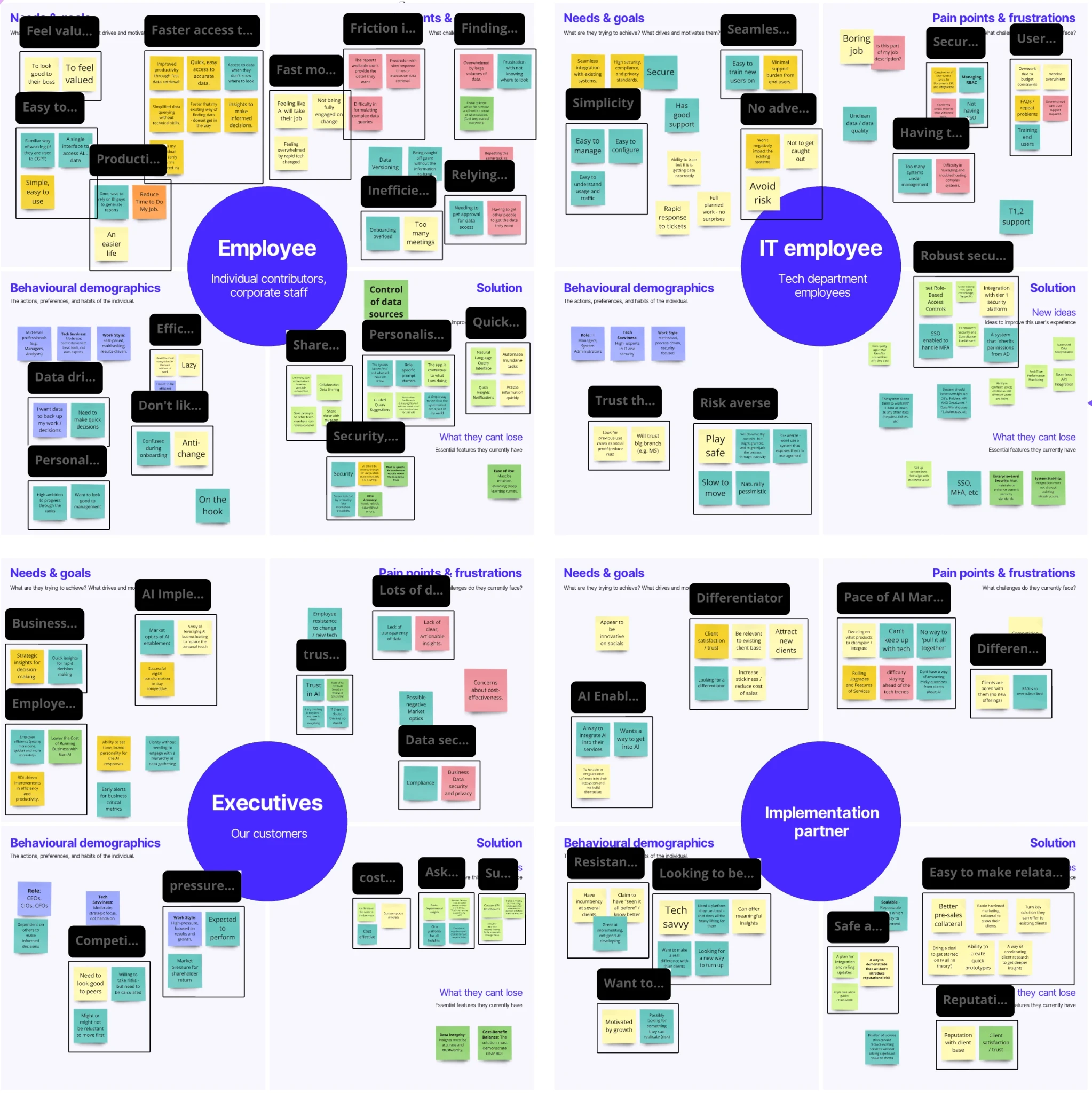
User personas
User / stakeholder personas
Design
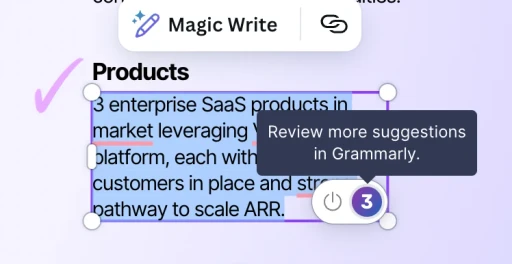
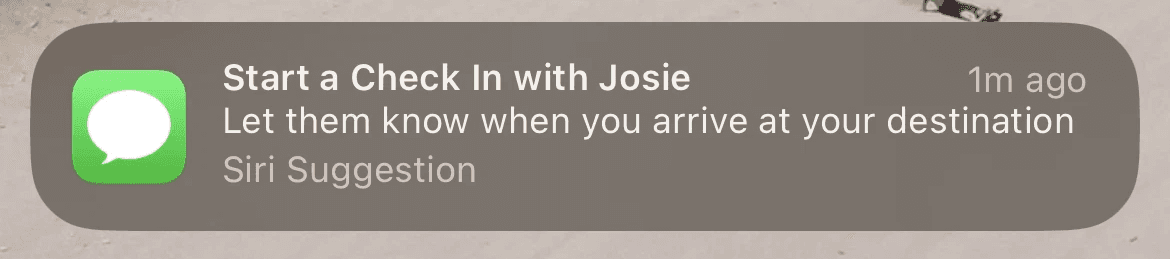
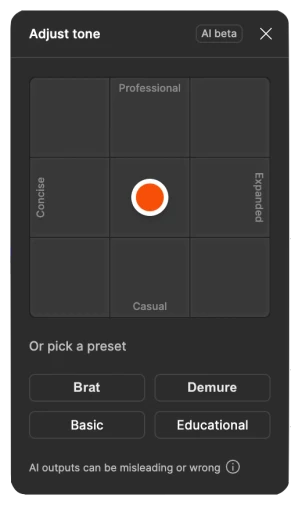
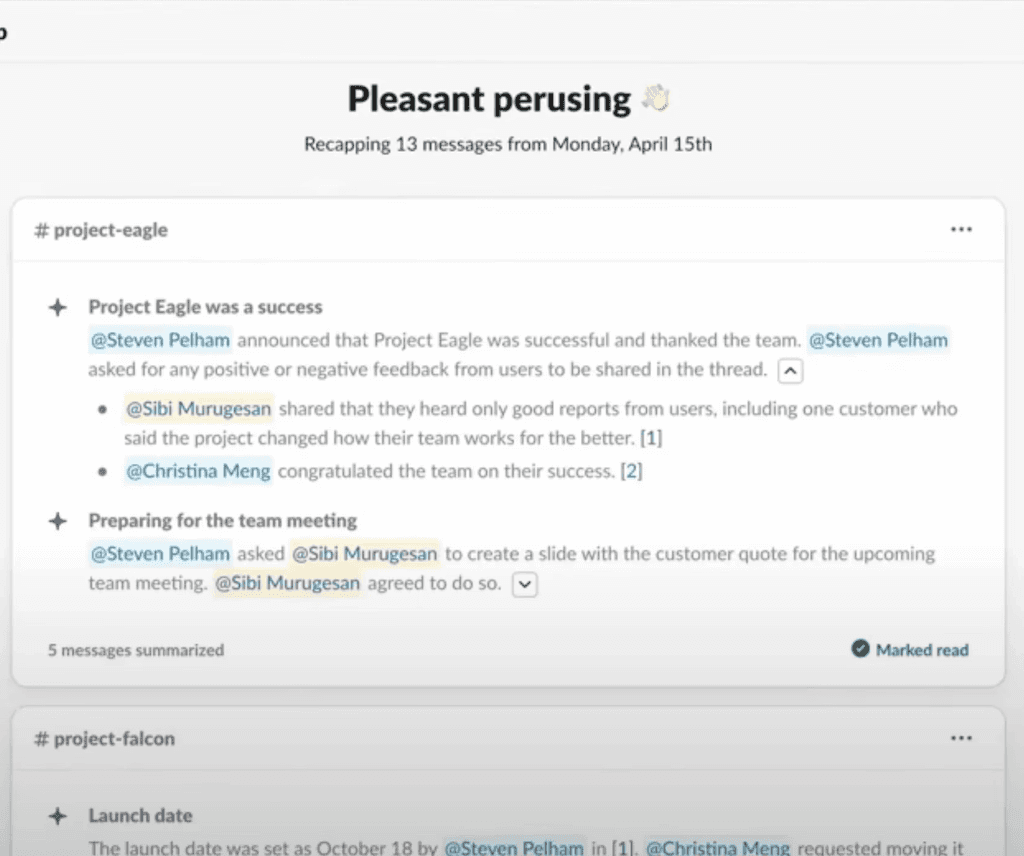
A reflection on genAI UX
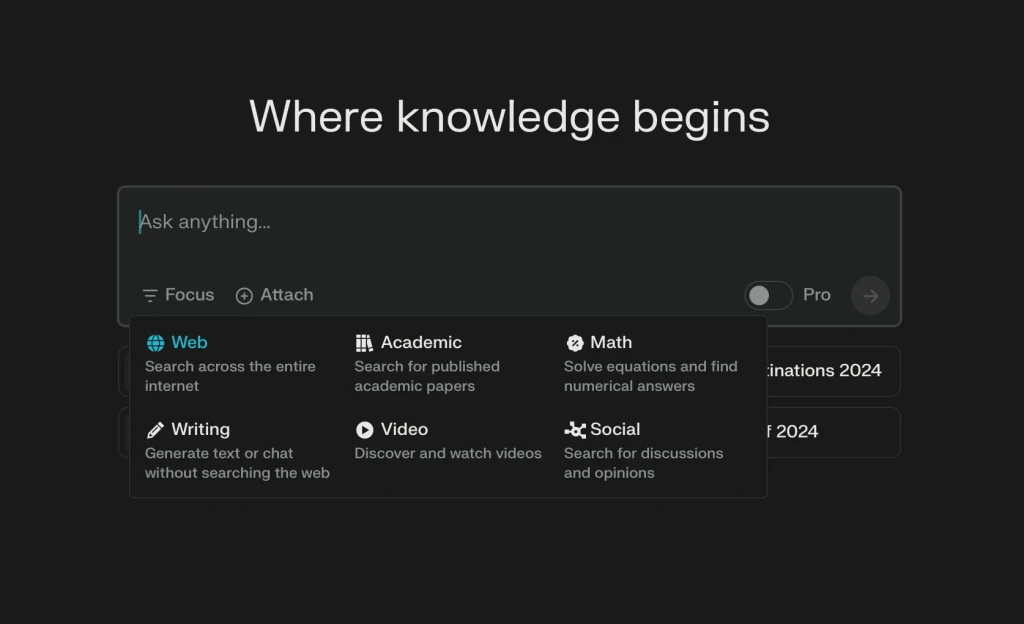
Before diving into designing this product, I wanted to do extensive research on existing genAI products.
It’s clear that UX design often gets sidelined in AI development, with companies racing to deploy features rather than ensuring a seamless user experience. This rush leads to products that fall short of user expectations, resulting in clunky, confusing interfaces.
Most of the issues are failure to meet fundamental UX principles—like Jakob's 10 usability heuristics.
This deep dive helped me identify common pitfalls to avoid and find design inspiration for a better generative AI user experience.
People are bad at prompt writing.
Unclear feedback loops.
Disjointed workflows.
Inconsistent UI patterns
Some key design choices we wanted to hit…
Allow the user to direct the AI on where to focus
Don't rely on natural language interactions.
Personalisation & contextual workflows
Facilitation of team collaboration
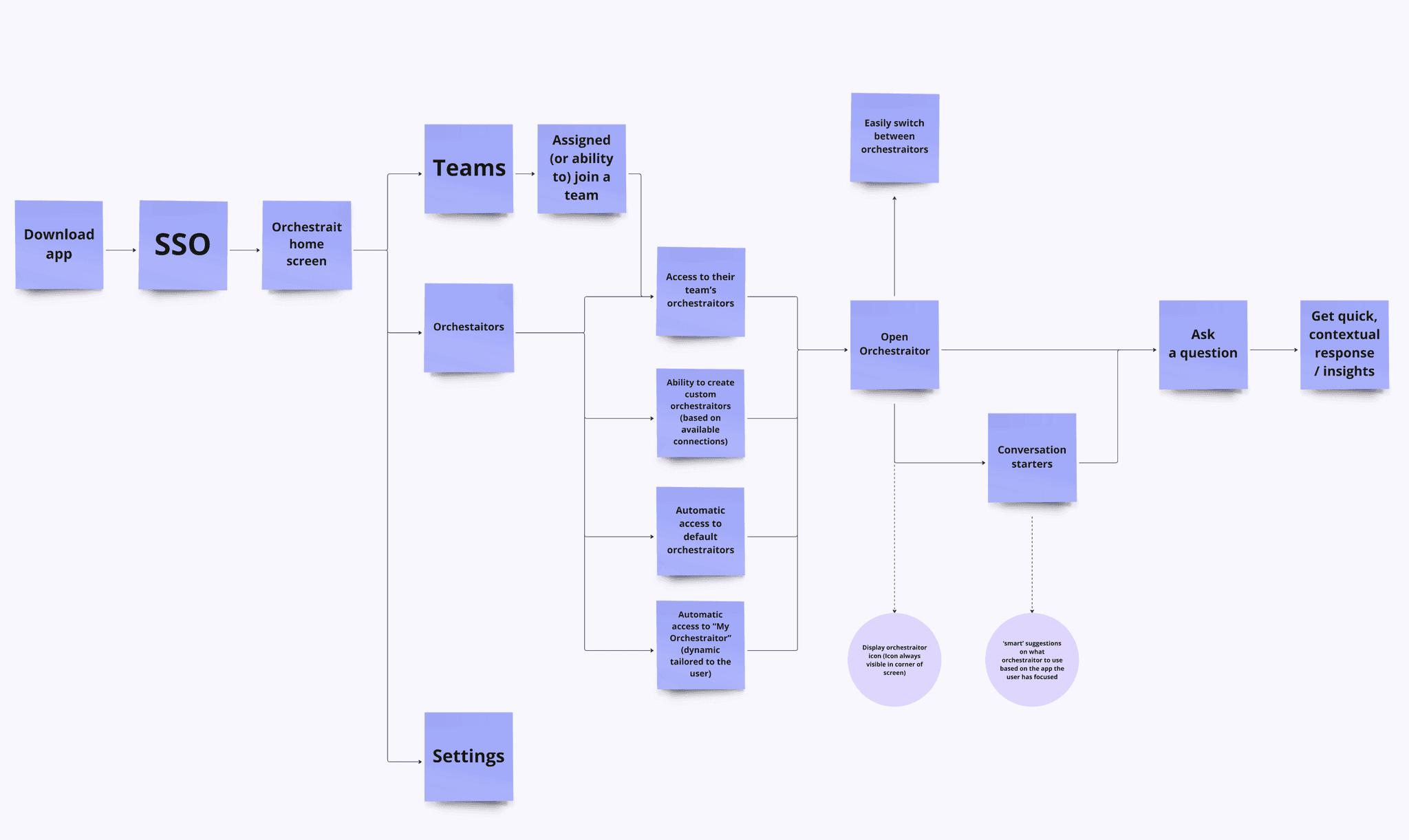
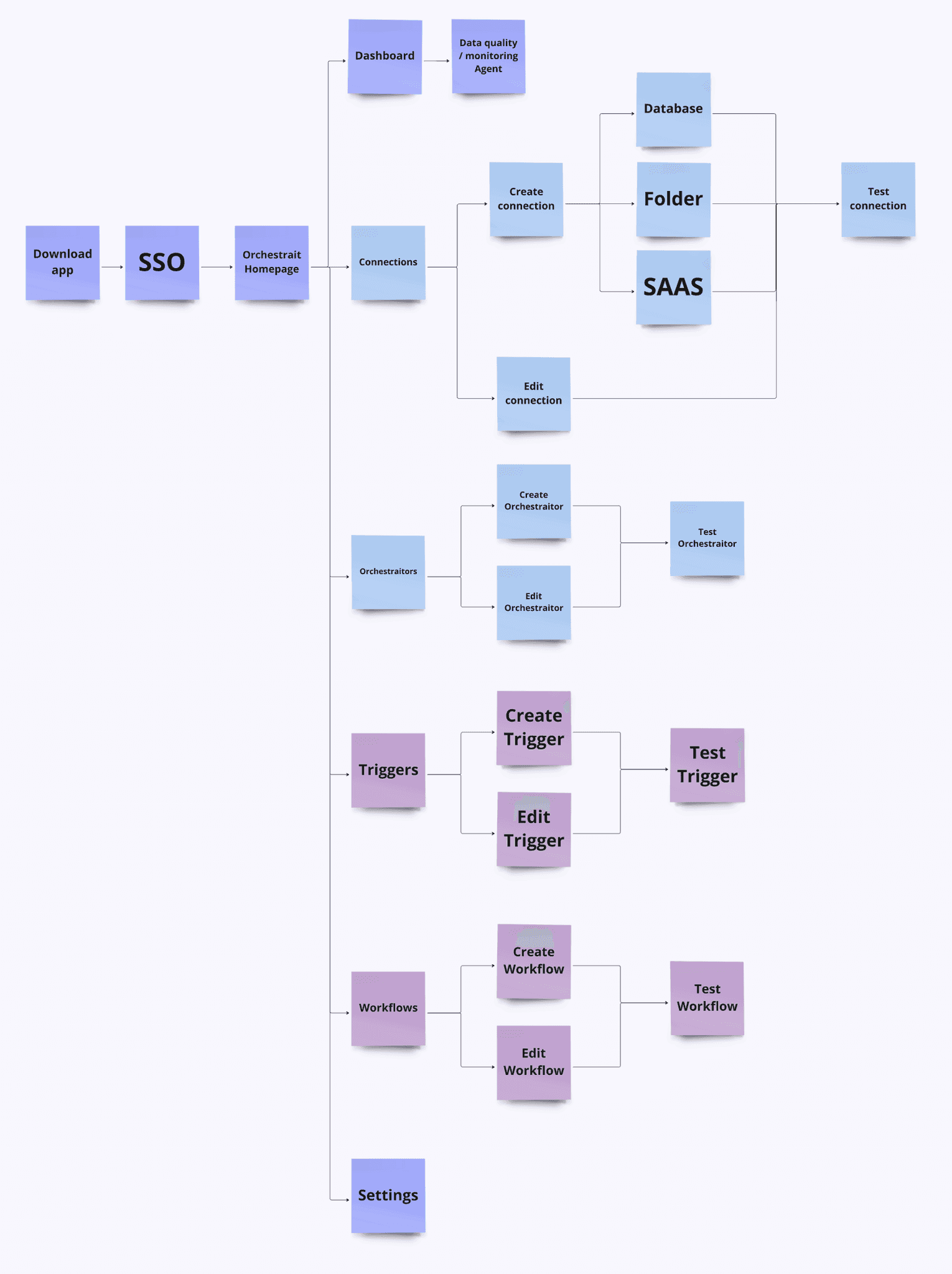
Future State User Journey
Some high level flows were created to align the team's design process.
Broad end user flow
Broad IT user flow

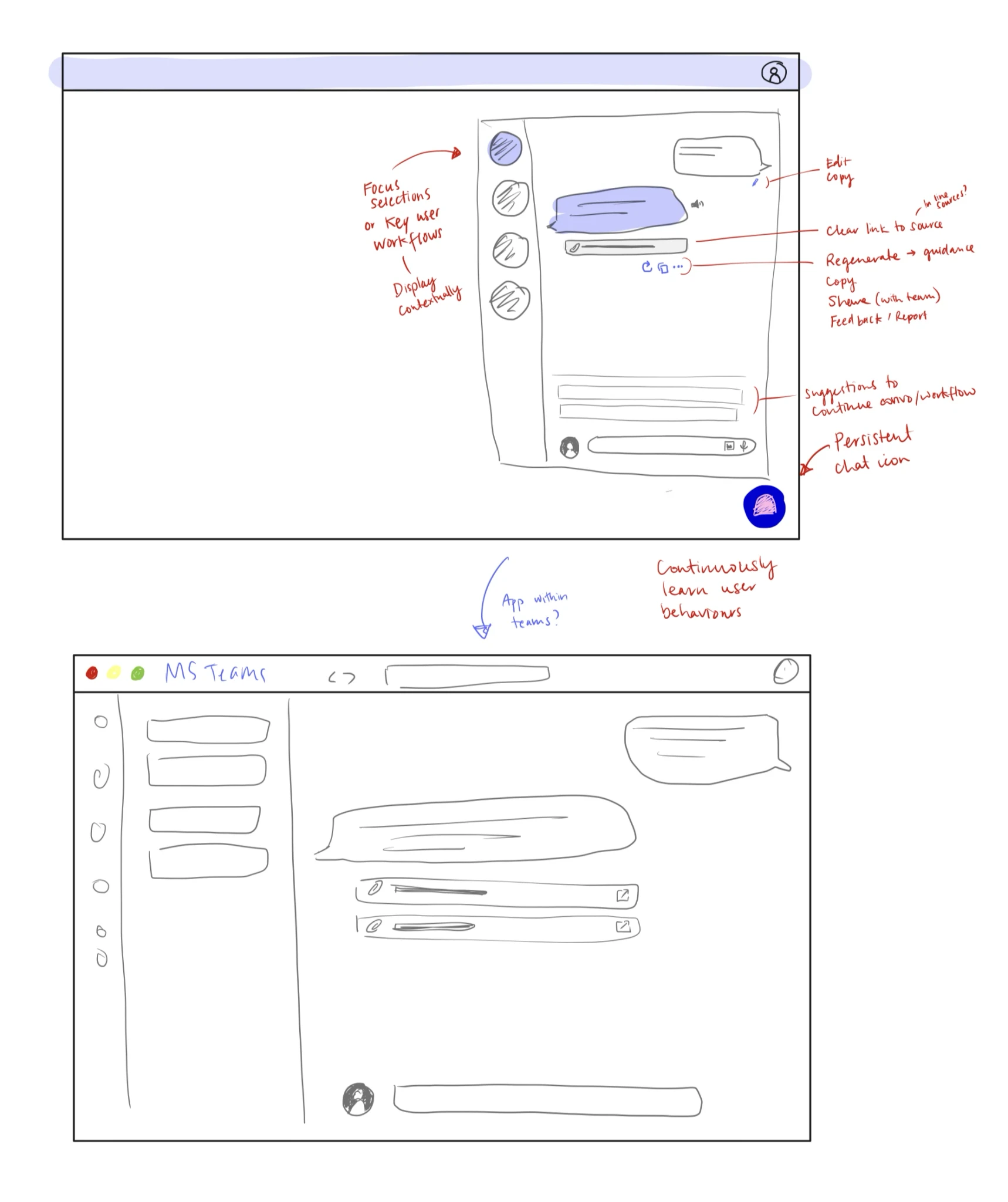
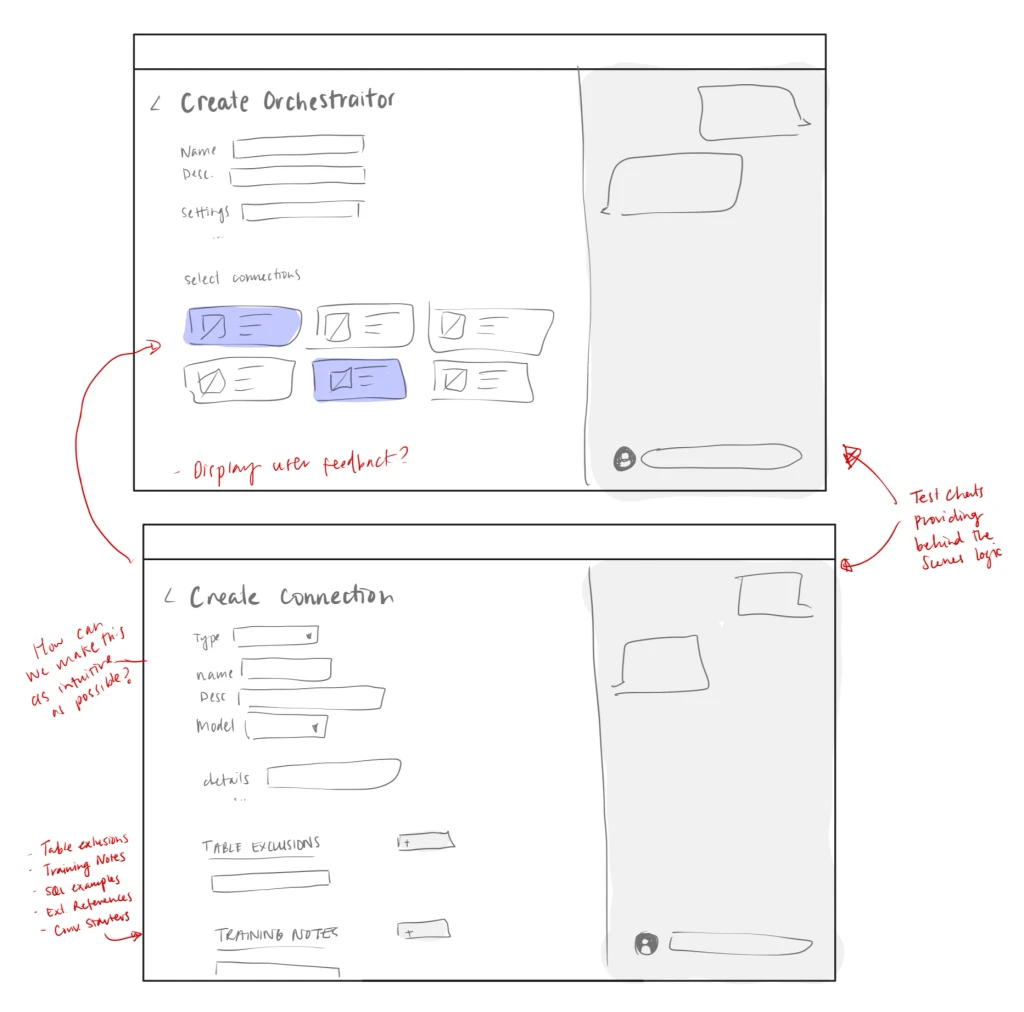
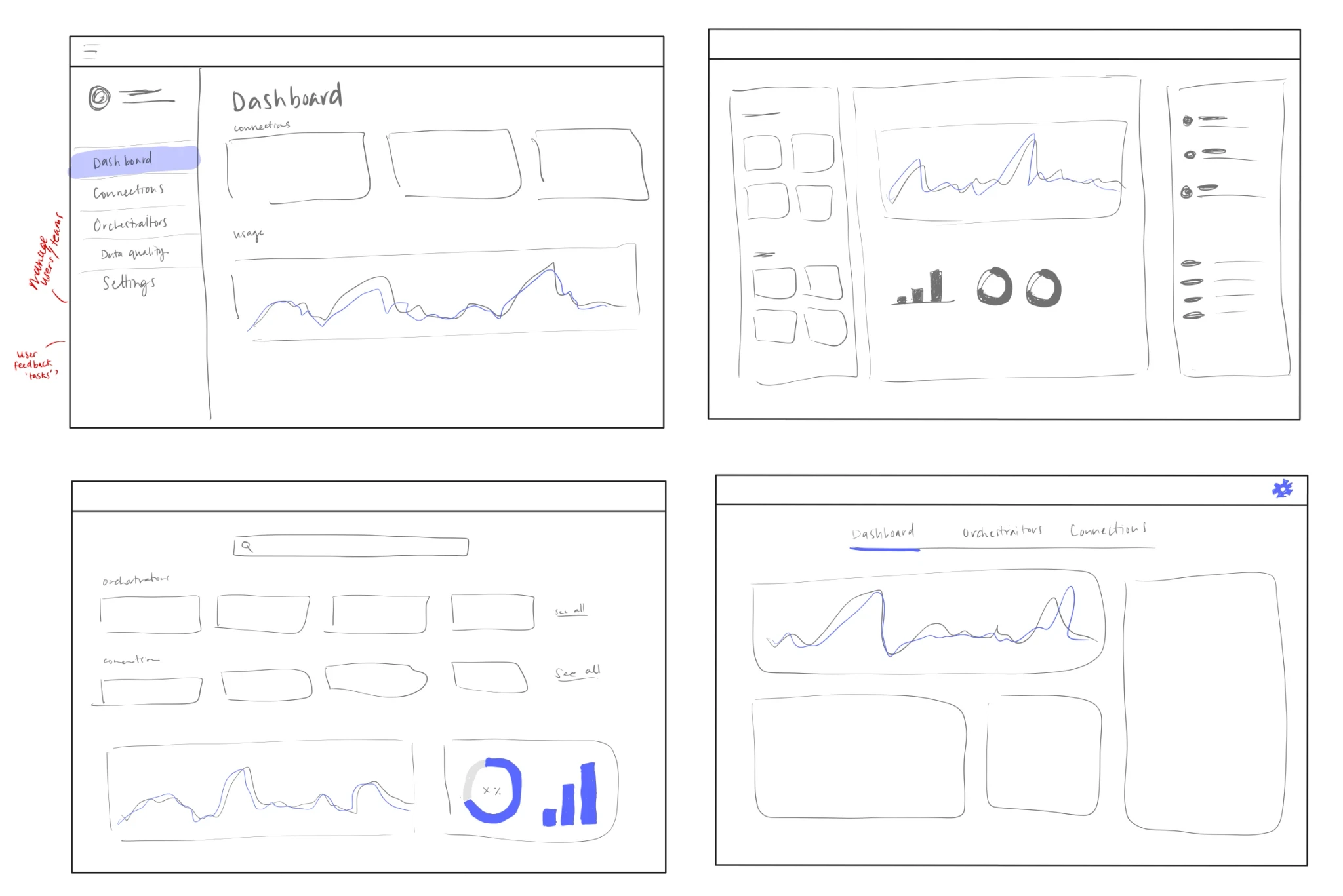
UI design
Low-fi sketches
High Fidelity
High-fidelity UI design is currently in progress.
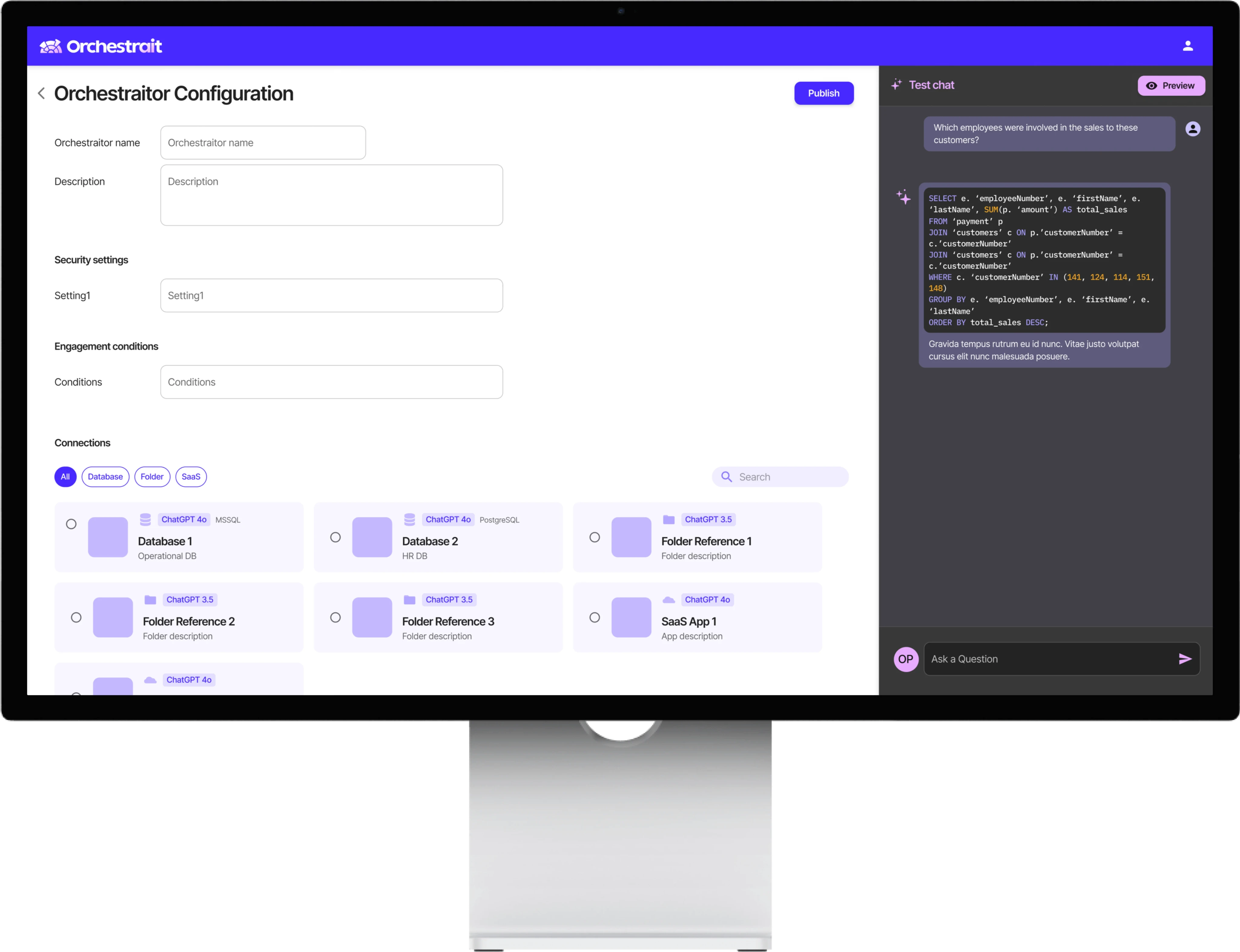
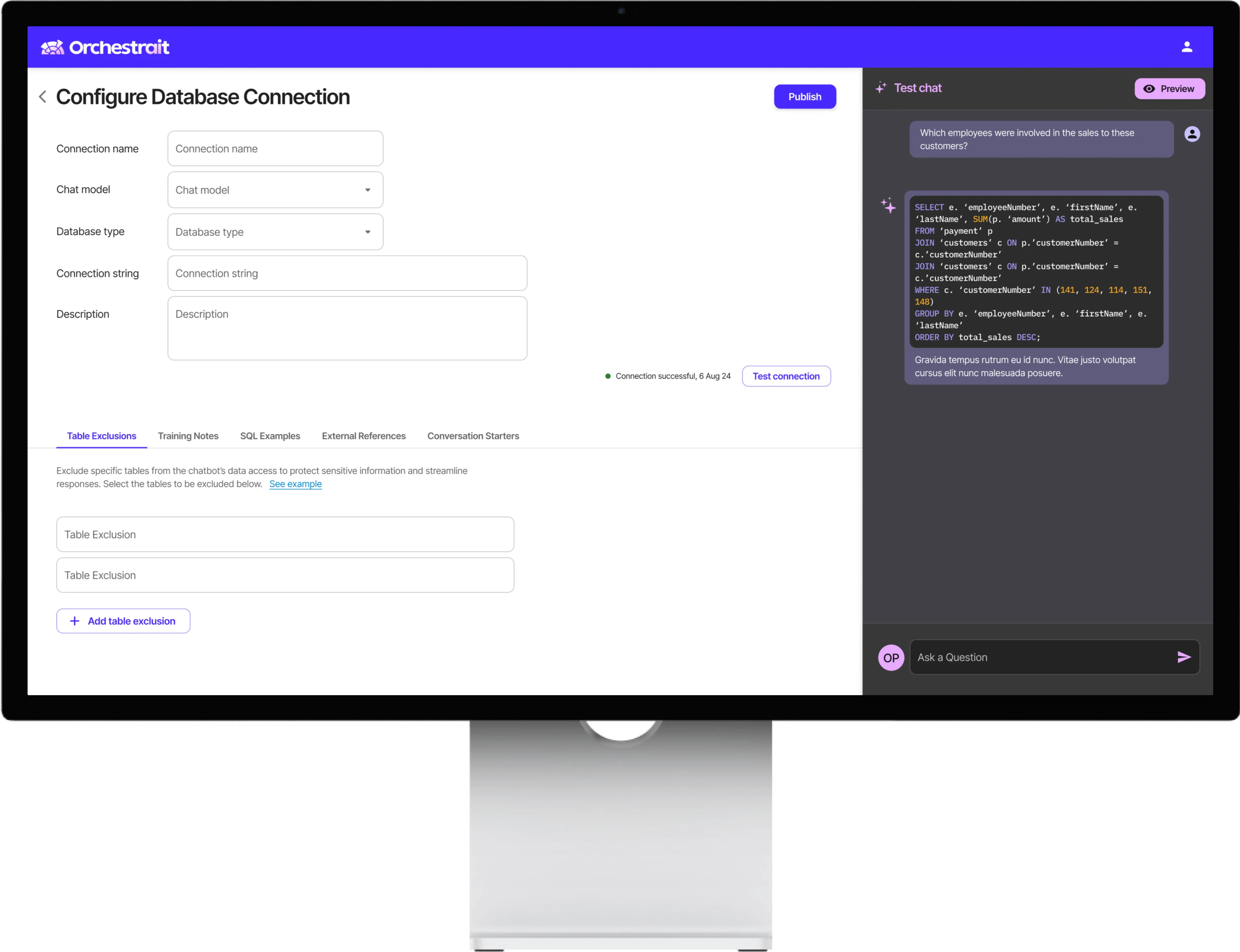
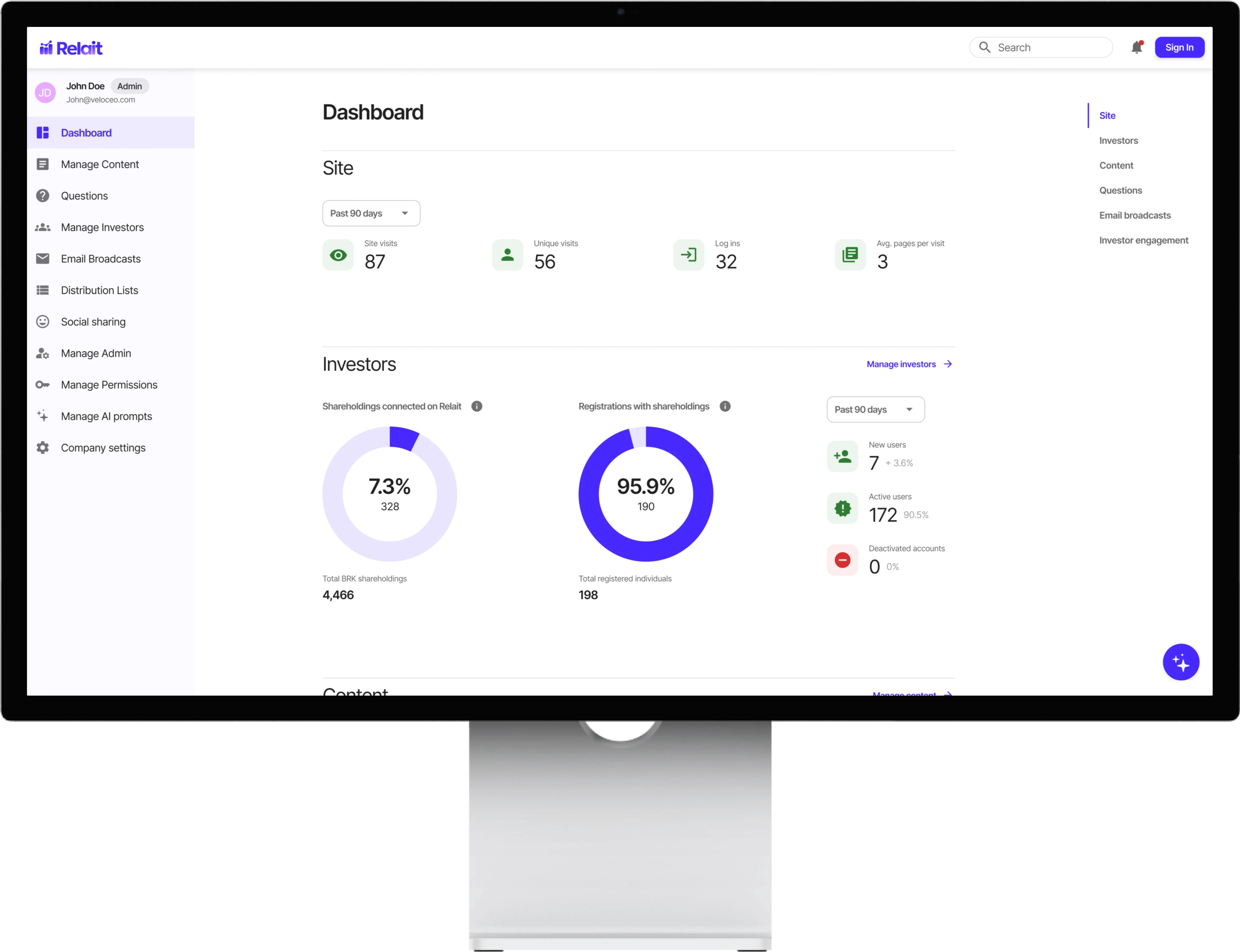
We’re building an MVP version of Orchestrait within our existing product, Relait, to test its capabilities and gather preliminary user feedback.
In parallel, we are continuing to design the standalone product. Our current focus is on the configuration interface, ensuring IT professionals can seamlessly set up connections & manage Orchestraitors (AI-powered co-pilots).
This approach will allow us to incorporate feedback of the UI from Figma prototypes, as well as feedback of the AI experience from the Relait MVP.
Learnings
A key challenge in this project was finding the right balance between the CEO’s sales-driven focus and my commitment to user-centric design. While the CEO prioritised marketability, I emphasised the importance of understanding the problem and user needs to ensure we weren’t creating something no one wants. I believe a human-centred approach guides us toward marketability.
To align our efforts, I guided the team through the persona exercise to ensure we were broadly aligned and understood who we were designing for. It was helpful that our personas roughly embodied DVF—desirability (end users); viability (customers); and feasibility (implementation partners and IT departments). I then directed the team to focus on what the product delivers to the end user and how they might like to experience it.
During this exercise, I introduced a method of documenting our assumptions, with the agreement to validate them later rather than getting bogged down in minor details early on. This method kept us focused and helped prevent us from spreading ourselves too thin.
We were then able to break off to validate our assumptions individually—me on design, our CTO and AI architect on feasibility, and our CEO and product manager on viability, collaborating along the way. Ultimately, it enabled us to overcome the initial hurdle of spinning our wheels while trying to solve everything all at once.